| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- AndroidStudio
- Font
- AndroidStuido
- React
- permission
- 개발자
- 리액트네이티브
- AppDeveloper
- 오류
- PlayStore
- 권한
- 개발
- 앱배포
- javascript
- 리액트
- 안드로이드
- apk
- 배포
- 자바스크립트
- 에러
- IOS
- Android
- ReactNative
- 코딩
- error
- Today
- Total
Jion의 개발일지
[React Native] 커스텀 폰트 설정하기 본문
오늘은 커스텀 폰트를 적용하는 방법에 대해 알아보겠습니다! 😊
커스텀 폰트는 iOS, Android 별로 설정을 각각 해줘야 합니다. 커스텀 폰트 설정은 적용하는 방법이 간단해서 따라하기 쉬울 거라고 생각합니다. 🌝
목차는 다음과 같습니다.
4. JavaScript 폰트 코드 추가 및 구현 결과
그럼 바로 시작해보겠습니다!!! :)
1. 폰트 다운로드 하기
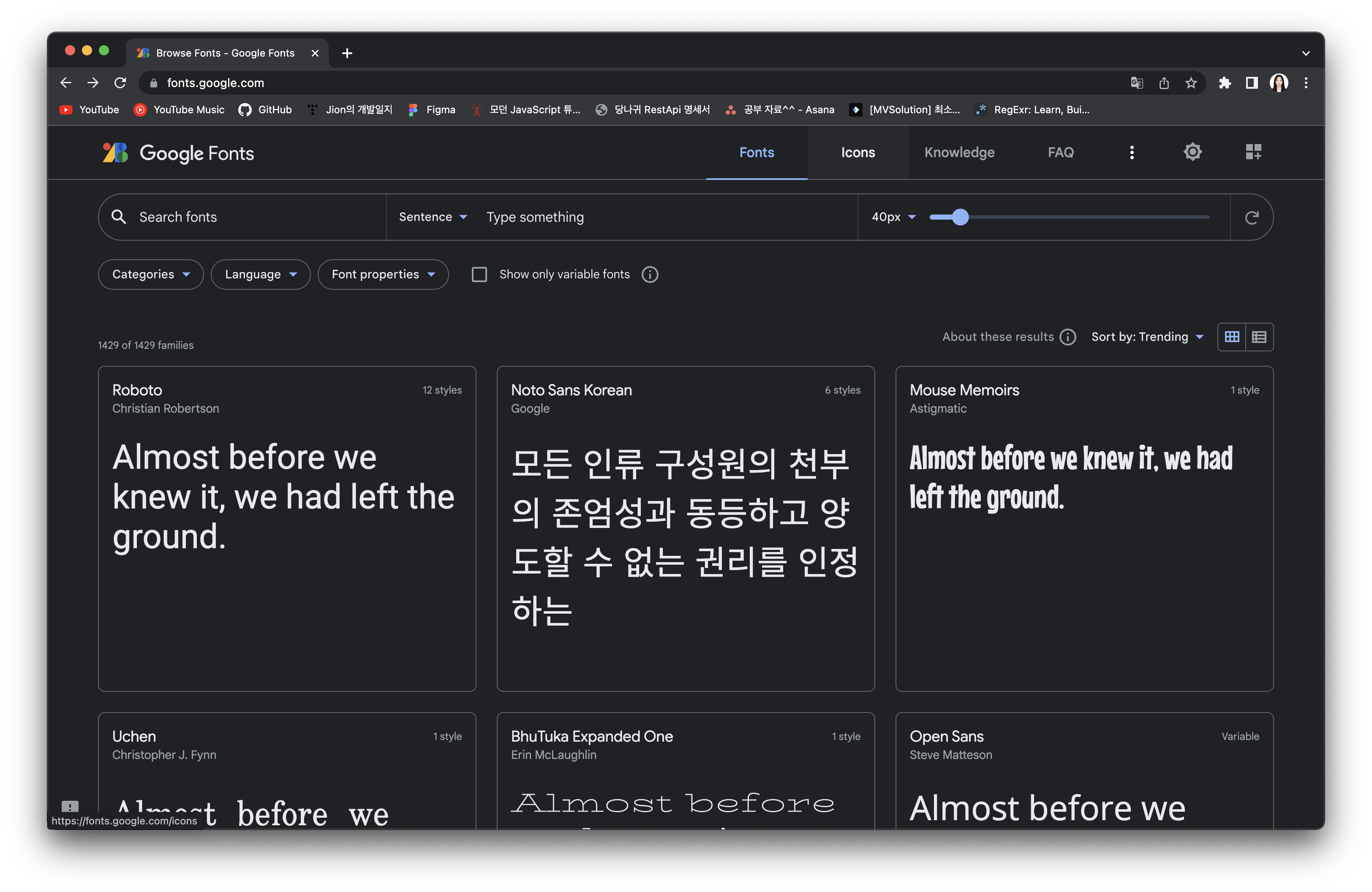
폰트 다운을 위해 https://fonts.google.com/ 에 접속합니다.

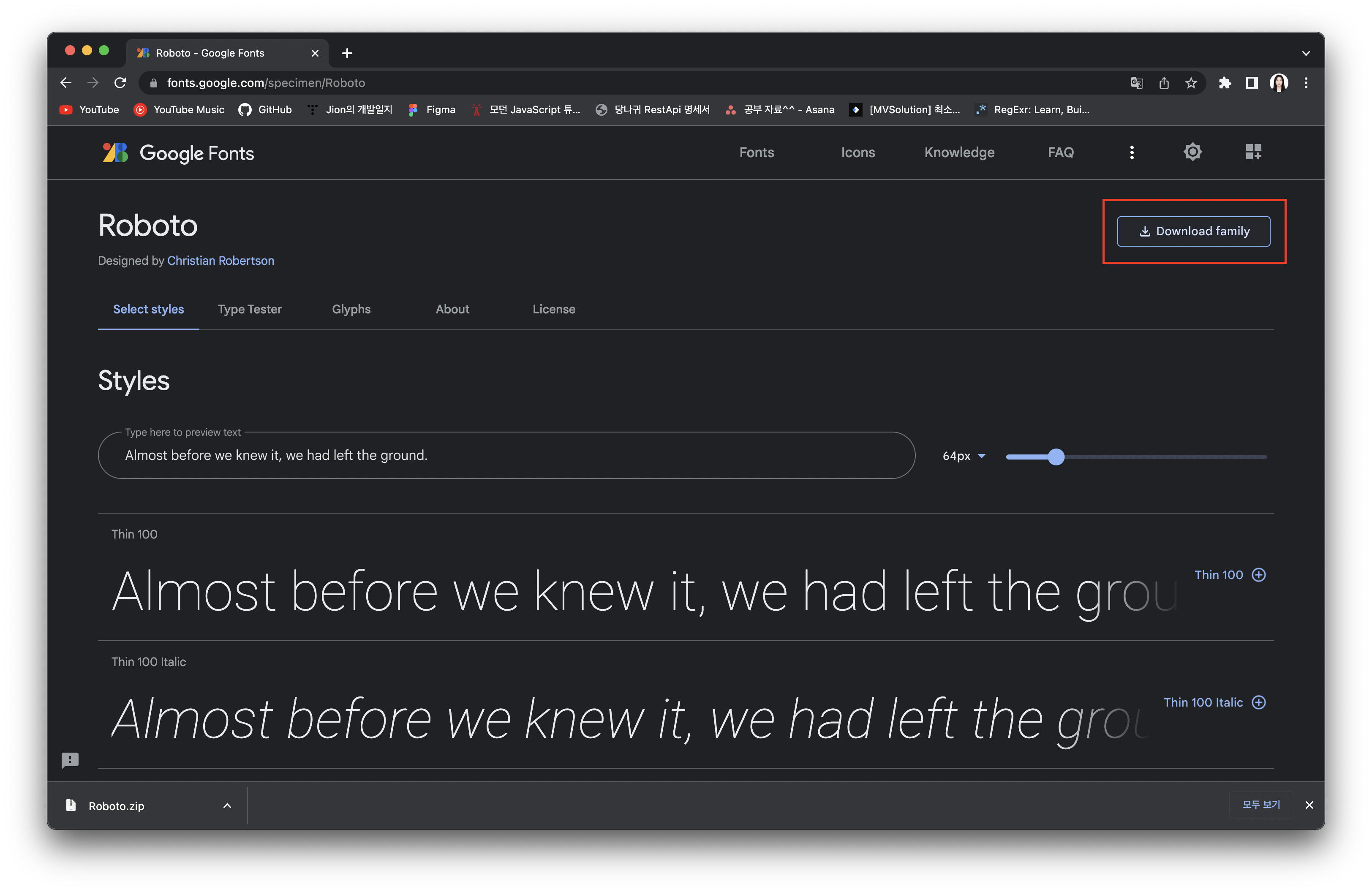
원하는 폰트로 들어가 Download family를 클릭합니다.

2. iOS 설정하기
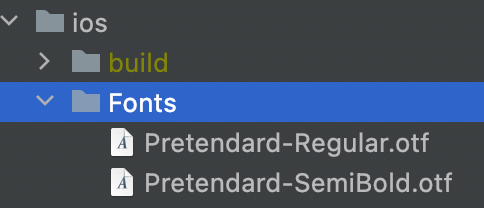
ios/Fonts 폴더를 만든 후, 다운로드 받은 폰트 파일을 그 안에 복사합니다.

그 후, xcode를 실행하여 project name/ios를 엽니다.
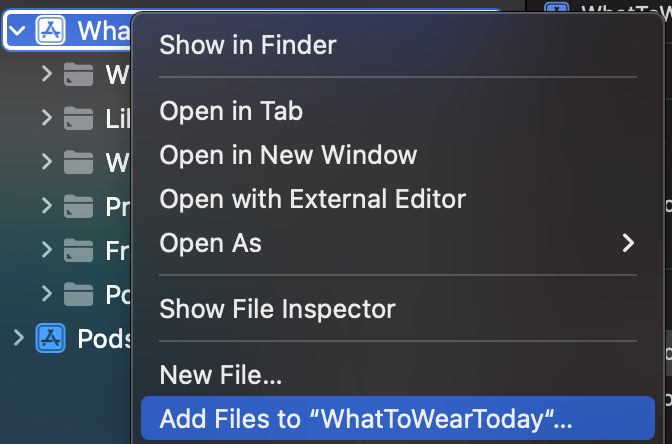
project name을 우클릭하여 Add Files to "project_name"...을 선택합니다.

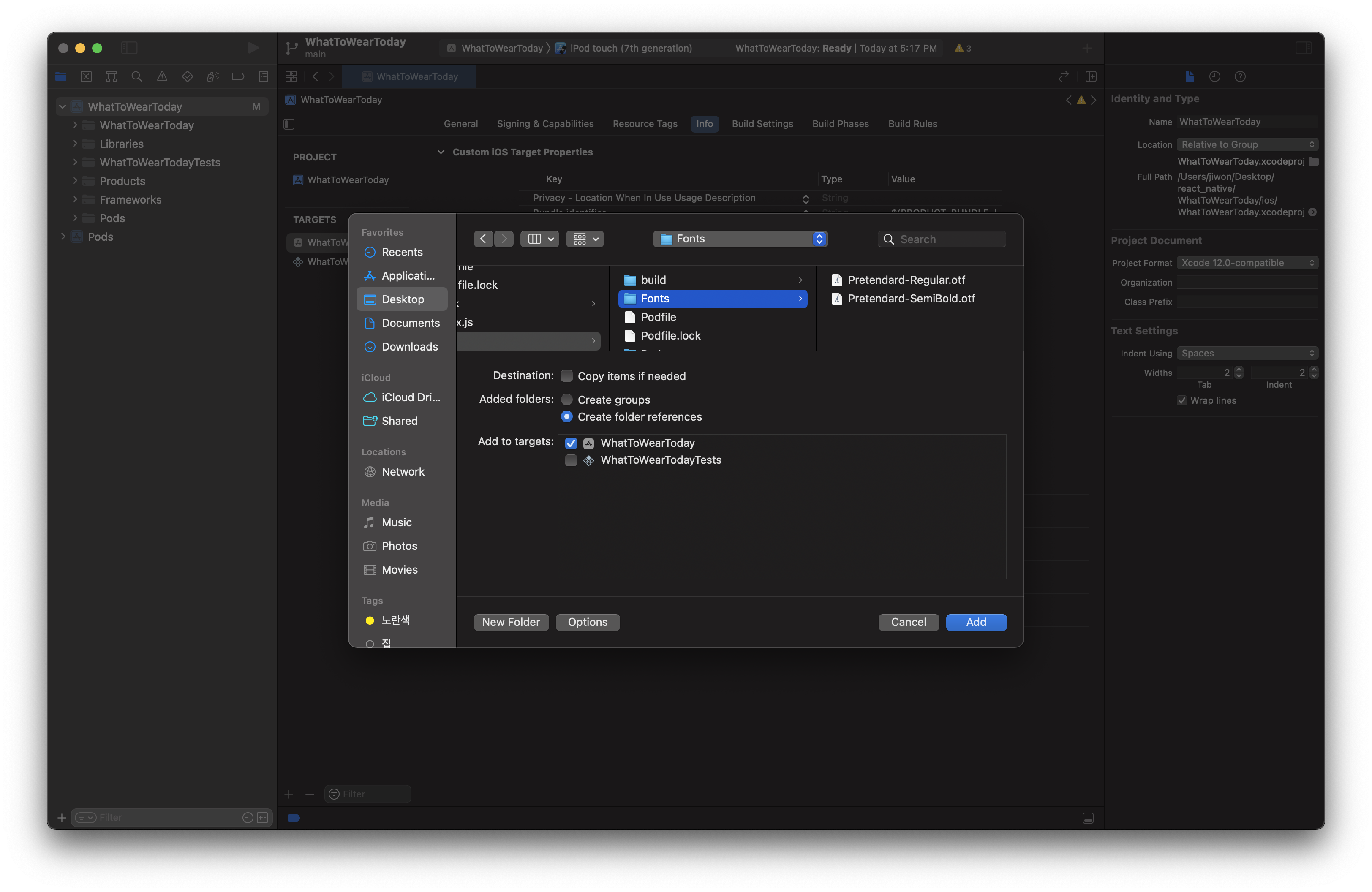
위에서 추가한 ios/Fonts 폴더를 선택하고 Create folder references를 선택한 후, Add를 눌러 폴더를 추가합니다.

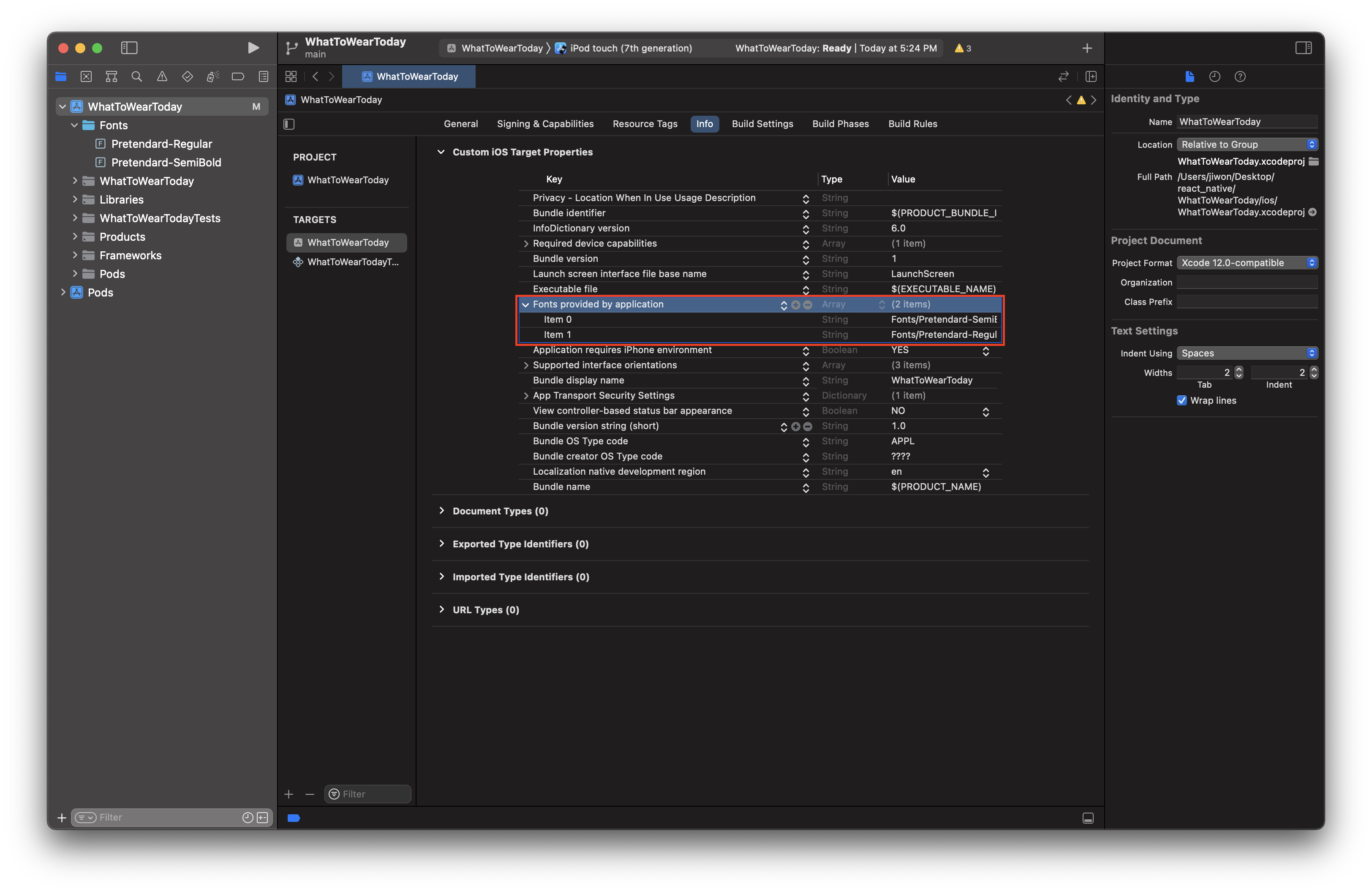
project name > TARGETS을 눌러, 상단 메뉴에서 Info를 선택하여 Info.plist의 내용을 확인합니다.
Info.plist에 Fonts provided by application을 추가하고 위와 같이 Fonts/font name을 각각 추가합니다.

3. Android 설정하기
Android도 iOS와 마찬가지로 폰트가 담긴 폴더를 추가해줘야 합니다.
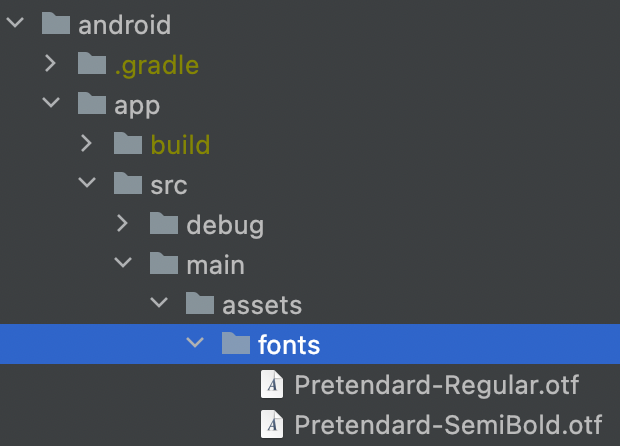
android/app/src/main/assets/fonts 폴더를 생성한 후, 다운로드 받은 폰트 파일을 추가합니다.

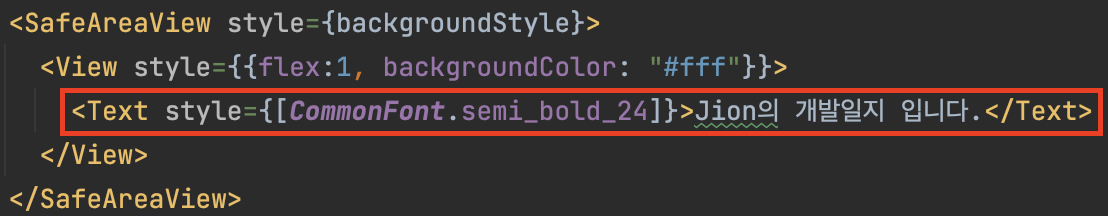
4. JavaScript 폰트 코드 추가 및 구현 결과
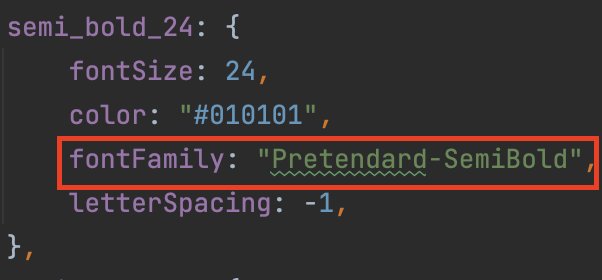
fontFamily에 font name을 추가합니다.


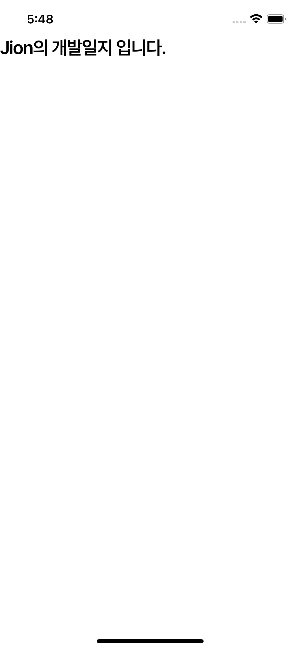
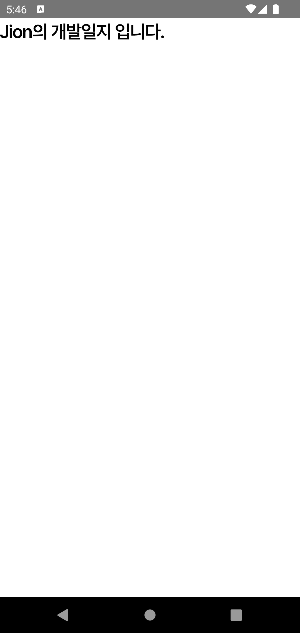
iOS, Android 구현 결과 입니다.


이렇게 커스텀 폰트 적용을 완료해보았습니다!! >__<
궁금하시거나 틀린 부분 있으면 언제든 댓글 남겨주세요! 🥳
참고
https://dev-yakuza.posstree.com/ko/react-native/react-native-custom-font/
'React Native > 개념 모음' 카테고리의 다른 글
| [React Native] Release APK(AAB) 추출하기 (2) | 2022.06.26 |
|---|---|
| [React Native] Debug APK 추출하기 (2) - 명령어로 추출 (0) | 2022.06.25 |
| [React Native] Debug APK 추출하기 (1) - Android Studio로 추출 (2) | 2022.06.25 |
| [React Native] Mac에서 React Native 개발 환경 세팅 (0) | 2022.03.19 |




